Viewing the vSphere Client Remote Plug-in SampleLast Updated December 16, 2024
After you build and register the remote
plug-in sample, you can view it in the vSphere Client.
To view the remote plug-in sample, you must run the
plug-in server and register it with the vCenter Server instance to which you connect your
browser and run the vSphere Client.
To view the plug-in user interface, open a browser
window and connect to the vCenter Server instance where you registered the plug-in. Use the
fully qualified domain name of the vCenter Server to match the server certificate. From the
welcome screen you can launch the vSphere Client.
vCenter Server Welcome Screen

After you select
LAUNCH VSPHERE CLIENT (HTML5)
and authenticate with vCenter Server, the vSphere Client displays the home page with an
SDK Remote Plugin
link in the object navigator pane on the left. The link leads to the remote plug-in global
view.The plug-in global view includes the following subviews:
- A welcome page is the default page for the global view.
- A settings page allows you to change the number of items displayed in the Chassis List page.
- A Chassis List page displays summary information about the Chassis objects currently in the store. The Chassis store is initialized with several random Chassis objects for display. On the Chassis List page you can do the following actions:
- Edit the Chassis object properties in a modal dialog.
- Display related Host objects.
- Display the Monitor subview or the Configure subview.
The code that supports these actions
demonstrates how to use a modal dialog, how to create, delete, and update Chassis objects, and
how to make calls to the plug-in server and the vCenter Server. The following illustrations
show some of the features of the global view.
Selecting the Sample Plug-in Global View in the Navigation Pane

The Global View extension point is specified by the following lines from the manifest file,
plugin.json
:The Global View content is specified in the file
entry.point.component.html
.Sample Plug-in Global View Welcome Page

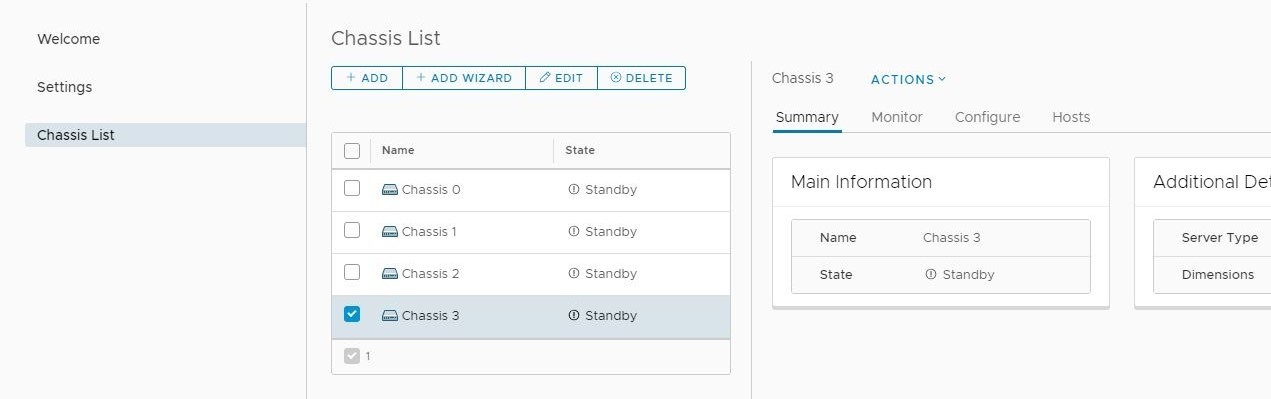
Sample Plug-in Global View Chassis List Page

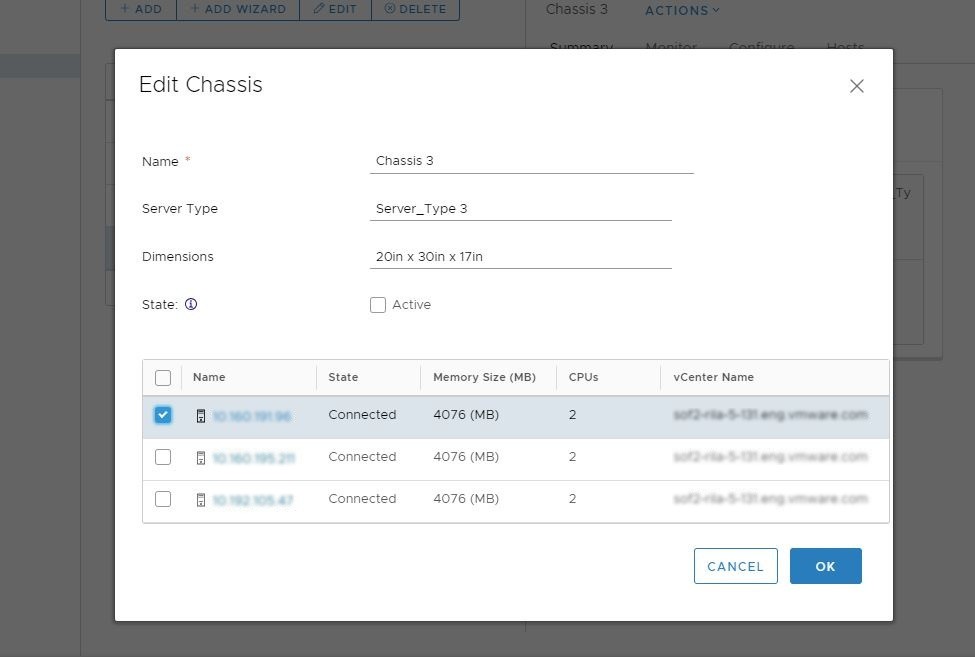
Sample Plug-in Edit Chassis Dialog

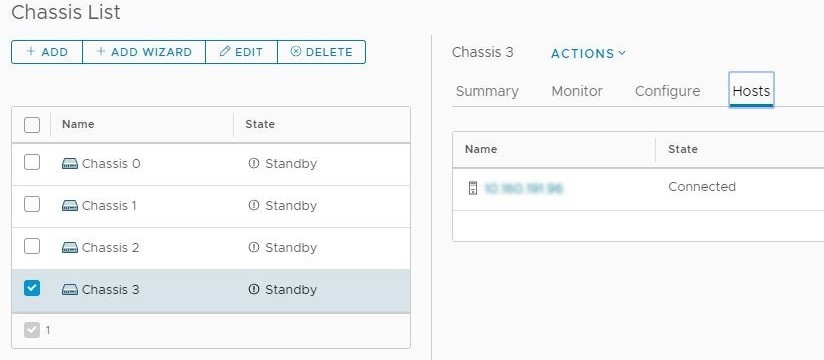
Sample Plug-in Chassis with Related Hosts

In addition to the global view and its subviews, the remote plug-in sample provides portlets that show how to extend the VirtualMachine vSphere object. You can see the portlets in context in the following illustrations.
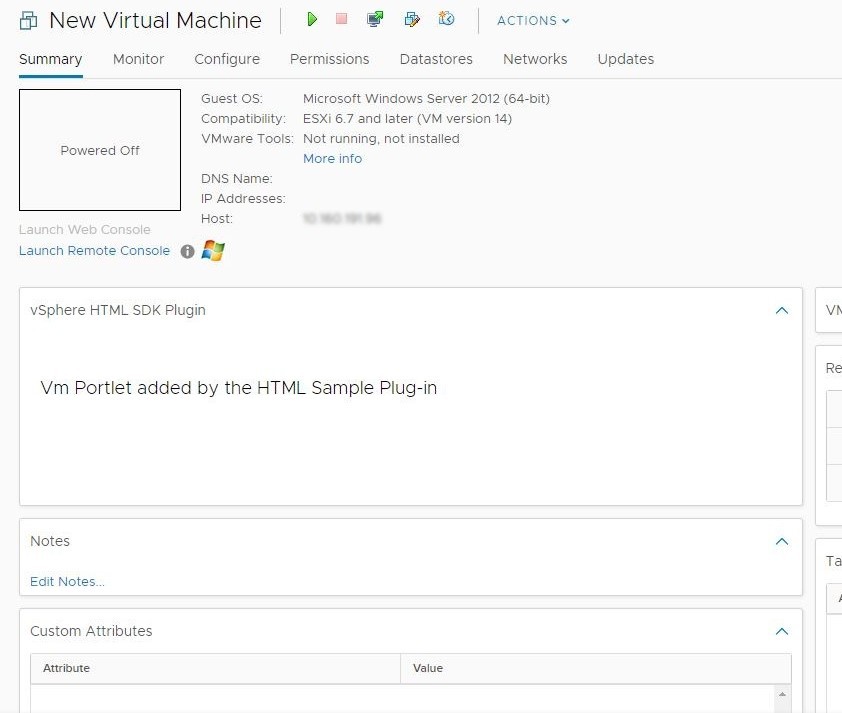
Portlet Extending the VirtualMachine Summary View

The VirtualMachine Summary View extension point is specified by the following lines from the manifest file,
plugin.json
:Portlet Extending the VirtualMachine Monitor View

The VirtualMachine Monitor View extension point is specified by the following lines from the manifest file,
plugin.json
:Portlet Extending the VirtualMachine Configure View

The VirtualMachine Configure View extension point is specified by the following lines from the manifest file,
plugin.json
: The Configure View is dynamic, which means
that its appearance is conditional. For more information about dynamic views, see Dynamic Extensions for Remote Plug-ins.
The remote plug-in sample shows how to add an action item to a context menu for a VirtualMachine object. You can see how this appears in the following illustration.
Action Added to VirtualMachine Context Menu

The VirtualMachine context menu extension point is specified by the following lines from the manifest file,
plugin.json
:The remote plug-in sample displays a HostSystem Summary view and a HostSystem Monitor view also. The Summary view shows the number of related Chassis objects. You click the number to reach the Monitor view. The Monitor view displays a datagrid listing all available Chassis objects. To create a relation between a HostSystem and a Chassis object, select the checkbox beside the Chassis object and click
Update
.Portlet Extending the HostSystem Summary View

The HostSystem Summary View extension point is specified by the following lines from the manifest file,
plugin.json
:Portlet Extending the HostSystem Monitor View

The HostSystem Monitor View extension point is specified by the following lines from the manifest file,
plugin.json
: